Google Reader Wants Your Favicon To Brand Your Blog
As the saying goes, a picture is worth a thousand words. But can something that is barely a quarter of an inch square make the difference in whether people read the words of your blog?
Among the recent changes to the user interfaces and experience of Google applications over the past few weeks, favicons are now showing up next to the titles of blogs in their feed reader, Google Reader. Favicons, as I have talked about here on The Hot Iron before, are a 16 pixel square icon that is displayed in the address bar and bookmarks of most all PC/Mac and mobile Web browsers. Their real value is when scanning bookmarks or scrolling thru the history in the address bar as they provide visual cues to which site is which, providing enhanced differentiation from plain text Web URLs. For years I have always added favicons to sites I build in my Web consulting business and I continue to evangelized about them.
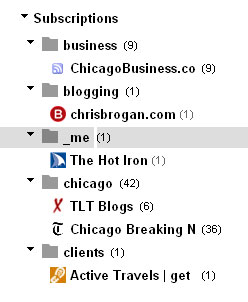
 With the addition of the favicon to Google Reader, not only a reader can leverage this visual cue convenience, but brands of all form – personal and business – can gain by adding a visual where previously there has been just text in the list of blogs available to be read. Pictured here is a screen shot of my own Google Reader, where you can see a selection of blogs I read, along with their favicons. For most of these, the favicon extends their branding very well, such as with this blog and Active Travels, which is a client. One example here that does not leverage any branding is ChicagoBusiness.com from Crain’s. Where the Web site itself has a favicon, the RSS feed, which is aggregated with others in Google Reader, does not. I cannot say why specifically, but it must be related to how its Web server and RSS feed is configured. I did nothing unique or specific to add the favicon to The Hot Iron's RSS feed.
With the addition of the favicon to Google Reader, not only a reader can leverage this visual cue convenience, but brands of all form – personal and business – can gain by adding a visual where previously there has been just text in the list of blogs available to be read. Pictured here is a screen shot of my own Google Reader, where you can see a selection of blogs I read, along with their favicons. For most of these, the favicon extends their branding very well, such as with this blog and Active Travels, which is a client. One example here that does not leverage any branding is ChicagoBusiness.com from Crain’s. Where the Web site itself has a favicon, the RSS feed, which is aggregated with others in Google Reader, does not. I cannot say why specifically, but it must be related to how its Web server and RSS feed is configured. I did nothing unique or specific to add the favicon to The Hot Iron's RSS feed.
Another observation I made is that some blog feeds had the “default” favicon for the Web server or Web hosting provider. Many blogs – and I will spare them embarrassment buy not mentioning them by name – have a 3 by 3 grid of squares, which is the favicon for Web host BlueHost. If you don’t change the default favicon that is in a root folder on the Web server, then whatever is there will be “discovered” and used.
Favicons are a small but mighty file that can go miles to extend your brand. Does your Web site have a favicon? Let myself and other readers know by commenting on this post, as well as any questions you may have on favicons.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email.
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni, Founder and President of Web consulting firm Dunkirk Systems, LLC.
Build • Social Media • Web Design • Web Development • (0) Comments • Permalink
Nokia E6 Unboxing And Thoughts
Granted, the talk this week has been on the announcements coming from London at Nokia World about new Windows Mobile devices as well as new devices specifically designed towards emerging markets. However, a few months back I had the opportunity to evaluate a Nokia E6,which is still alive and well and selling in the US and other countries.
Thanks to the folks at Nokia Connects (formerly WOMWorld/Nokia) I was able to use this device for a few weeks. But first I had to open the package, and here’s my initial reaction to the E6 – view the embedded video below or watch the Nokia E6 unboxing video on YouTube.
It wasn’t until I watched the video that I realized the heavy comparisons I made between the E6 and the Nokia E72, which is my primary mobile device, or my “workhorse” as I like to call it. This was due to the form factor, which are very similar. Besides that and the quality of the construction, these devices are different. On the hardware front, it has a touchscreen, something I miss from my days as a Palm user. The camera is a mixed blessing – taking 8 megapixel photos but with a full-focus rather than auto-focus camera. With some of the tests I did – mostly of my kids so I won’t post them here – the full focus worked great when they sat still (rarely) and was a disappointment when they were moving or I wanted to get a close-up shot (usually the case).
In my evaluation period I did not completely switch to using it, namely a time issue for me. But I did carry the 2 devices with me at the same time and tried similar tasks and did put my SIM card in it and used it for calls. I was pleased with its usability and liked the Symbian^3 features that I am still getting used to. The main reason I still use the E72 – the physical keyboard – is also a selling point for the E6. Granted I could probably get used to an on-screen keyboard eventually, but for how I use a device, it’s nice to have the physical keys to bang on.
Where the E6 will fit into the mix of Nokia’s devices is unclear, but I guess its price may drop, which will put a touchscreen, full keyboard mobile device in the hands of many people easily, and no need to go thru a Blackberry service as you can directly connect to POP and Exchange mail!
Below is an embedded slideshow of photos I took of both the E6 and E72 – view it there or on Flickr.
The device has long been returned to Nokia Connects, but I welcome your thoughts and questions on it in the comments.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email.
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni, Founder and President of Web consulting firm Dunkirk Systems, LLC.
Build • Mobile Technology • Technology • (0) Comments • Permalink
Dell Latitude E6320 Unboxing and Initial Thoughts
As someone who has used Dell PCs over the years and not too long ago evaluated a Dell Vostro 130 - I was thrilled when Dell, through the Zocalo Group, offered a new Dell notebook as a gift. As with any piece of electronics I receive – as a gift or for evaluation – I make an unboxing video, and you can watch the unboxing of this Dell Latitude E6320 below or on YouTube.
As you can see, I initially was told I was getting a Dell Latitude E5420, and instead it was an E6320 – I still need to pour thru the configuration, but from my initial review of the models on Dell’s Web site they are similar.
Since I made the video, here’s a couple of thoughts and items to note. I found how to turn on backlighting the keyboard, and it is a nice feature, especially when working late at night at home (note that working late at night at home in itself is not a nice feature!). It also does not run hot similar to the Dell Vostro 1410 I am using now, and will be replaced by this Latitude E6320. I have also liked using Windows 7, and it will be a nice transition from Windows XP.
The plan is to now setup the E6320 with all my software, files and any special settings and use it as the primary work PC. I had one setback in doing so from a time perspective when I mistakenly installed the hard drive encryption software and had to reinstall Windows 7 and the drivers. As the DVDs were included, this was not as painful of a process as it could have been, but it took time to do so, and I am just now getting to really using this hardware.
Over time I will share my thoughts on this Dell Latitude E6320, and you can find them here at The Hot Iron as well on Twitter – follow @thehotiron and @dunkirk. Special thanks to the Zocalo Group for offering me this machine. And as generous as they and Dell have been, it will certainly not cloud my judgment of my reviews and thoughts on this PC! As always, I welcome your thoughts and questions on it in the comments of this post.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email.
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni, Founder and President of Web consulting firm Dunkirk Systems, LLC.
Build • Technology • (3) Comments • Permalink
Mike Maddaloni Interviewed On Open Source for Web Central Station
 Recently I was interviewed by CT Moore for the Web site Web Central Station on the topic of open source development and interoperability. As I have worked with both open source and commercial software and development tools over my career, I welcomed the opportunity to share my perspective with their readers.
Recently I was interviewed by CT Moore for the Web site Web Central Station on the topic of open source development and interoperability. As I have worked with both open source and commercial software and development tools over my career, I welcomed the opportunity to share my perspective with their readers.
You can read the article here on the Web Central Station Web site, which is a Canadian Web site sponsored by Microsoft. In short, as I have always said to my consulting clients at Dunkirk Systems, LLC, it is about the right tools or technology for the project.
What do you think? Do you agree or disagree with me? I welcome your comments, either here on The Hot Iron or at Web Central Station.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email.
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni, Founder and President of Web consulting firm Dunkirk Systems, LLC.
Announcements • Build • Web Development • (0) Comments • Permalink
QR Code Buried On Outdoor Signage
QR codes are not afraid of heights. Despite this, they still tend to be placed in obscure places, and in this place, mere inches from the ground.
The following sign was up for the month of September last year in Chicago’s Millennium Park.

From a distance, you can barely see the QR code at the bottom right of the sign. I saw it, but I digress. Here’s a closer shot of the sign.

I was able to get a closer shot, but I had to squat down to take the picture.

The code did work at the time, but it brings up an error, now several months later.
Where it’s always nice to see a QR code in action, why implement one so poorly? The position so low to the ground makes it less likely to see, let alone scan. If you do scan it, you’d have to squat down or have to bend over in an awkward position. The description accompanying the code could be made much clearer and concise. I also encountered issues scanning the code as the protective clear plastic over the poster caused a reflection and didn’t allow me to quickly scan the code.
How could this have been improved? By simply moving it from the bottom right to the top right would have helped adoption. This would have positioned it at just above waist level, that is for someone like myself just under 6 feet. Making the accompanying text clearer may have helped as well, or simply having it say, “scan here or visit explorechicago.org” would have been all that was needed.
So, would you have even bothered to have scanned a code in such a location? Share that or any other thoughts in the comments of this post.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email.
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni, Founder and President of Web consulting firm Dunkirk Systems, LLC.
Build • Mobile Technology • QR Codes • QR Codes In Action • (1) Comments • Permalink



