What I Learned This Week For August 29 2014

At an early hour with a full cup of coffee…
- While browsing the aisles at the local Jewel supermarket, something caught my eye, and something I was not expecting to find in the Midwest – Friendly’s ice cream. Friendly’s is a predominately East-coast chain of restaurants which is headquartered near where I grew up. As I looked through the flavors, one caught my eye – black raspberry. Now note this is black raspberry ice cream and not sherbet – out East black raspberry ice cream is very common, but I have yet to see it in Chicagoland or Wisconsin. So of course I got some and had a small trip down memory lane. Now if they only had maple walnut, then I would have cried.
- Speaking of crying, I did shed a few tears of joy and Dad pride as my oldest daughter rode her bike with 2 wheels and without training wheels for the first time this week. As we are now closer to a park that is kid-friendly, she has simply been able to ride her bike more, and was determined to do it.
- Now that the Ventra system is the only way to pay for transit rides in Chicago, I am noticing more and more usability issues with it. One thing that bugs me is the auto-replenishment of your account, where you can enter credit card numbers online, and choose 1 to do the replenish. With the old Chicago Card system, it would send an email alert when it replenished your account, or if it was unable to. The new Ventra site does not do that, so the time you find out if your account is at zero is when trying to board a train or bus, or more likely a bus as there won’t be a replenishment kiosk there. I should probably keep a running list of the things I find for a separate blog post on it.
- An esteemed colleague shared with me information about the Kuando Busylight, a device which you attach to your computer monitor and changes colors when you are on the phone or when you set your status to “busy” so people won’t disturb you in the office place. Where the idea is clever, in my opinion I see this more of a Band-Aid approach to the failings of the modern office setup… something else I could probably write a whole blog post on.
- I received a “video bill” from Comcast this week. It used my first name, and told me my balance for the services I have and the due date. I thought this was extremely clever not to mention informative, even for a techie person like myself. The only problem with it? I cannot share or embed the video! The video is done using a service from a company called SundaySky. Not having this feature is something that could really make this service successful. Now I wonder if I will get a video bill every month?
- If a vendor had a hard time getting to you and parking once, they will most likely do it again, so don’t even bother giving them a second chance.
- This week I was browsing a few stores looking for a “temporary table” – something I could use for a short period of time before I bought (and first found) a permanent, nice table to use. As I looked around a thought came into my head from the wayback machine – you don’t find cardboard furniture anymore in stores. Back in the 70’s and 80’s I remember you could get cardboard tables or shelving or other furniture made from cardboard. So of course I looked online and I found vendors there. Granted today we have particle board furniture from IKEA, but there’s something about lighter, collapsible furniture that meets the need.
- I am still offering my loft condo in the Chicago Loop for rent. The price has been reduced – act now!
- Another esteemed colleague shared with me this timelapse video of 1,000 years of European borders changes. It is fascinating to watch, and the music is so appropriate to it. I have embedded it below or follow the previous link to watch it on YouTube.
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email.
Announcements • Blogging • Strategize • Technology • Web Design • What I Learned • (0) Comments • Permalink
What I Learned This Week For July 18 and 25 2014

Typically a 2 fer 1 offer is something people look forward to. I am now finally getting around to posting this almost a week late and for 2 weeks, which means if I keep this up, I will most likely lose readers, especially if this is all I ever post. But I digress…
- July 18 marked 6 years of being a Dad. And talk about learning!
- I sat down and made a list of all of the small things that needed tweaking, tightening or fixing around the condo. My, what a long list – you would think the place was falling apart. It took a couple of days to get through them all, but it felt really good to get them done.
- Have you ever had a Rainier Cherry? I hadn’t until last week – they look like tiny Macintosh apples and are very sweet. My guess is they are also not a GMO fruit. Thanks to my colleague Mike G. for the proper introduction.
- Whenever I hear about food deserts why is it grocery delivery services like Peapod or food trucks are never considered as a solution? I guess that isn’t something I learned, but more an observation I learned from repeated exposure to it recently.
- Yet again, I was reminded not everybody knows what a “browser” is, especially when related to the Internet.
- I got a check in the mail from CentUp for a US$15.84, which was my earnings thus far. How did I earn it? People clicked the little CentUp icon at the bottom of my blog posts, and I earned whatever pennies they sent my way. It’s a form of micropayment which I think can be quite successful, but many more people need to get on board – both readers and publishers!
- Now everyone around the world can be as stylish as a member of the European Union Parliament with your own EU Parliament sash. For only 146.95 euros, you can show your true colors, either in the chamber or on the street. Who knows, maybe these will next show up in the Chicago City Council chamber.
- If you are using Microsoft Lync for a conference call that was scheduled in Microsoft Outlook, and while you are in the call you decide to cancel the meeting series altogether in Outlook, not only will it delete all meetings in Outlook but it will throw you out of the meeting you are currently in, with no way of getting back in.
- The Art Institute of Chicago has a mobile app to digitally store your membership card. That’s one less thing I need to stuff in my wallet, and I usually have my mobile device within reach at all times, which comes in handy for getting into special exhibits in the storied museum as you have to show your card to get in them as well as the front entrance.
- A while back I was thinking of a lot of the DJs I used to listen to in Boston back in the 1990’s, and started searching for them online. One of them, Nik Carter, I wasn’t able to find. But low and behold, he is hosting VH1 Classic On Tap, a segment highlighting bands from back when he was on the air on WFNX and WBCN. I tweeted him and he responded back in the style I was expecting from him, self-deprecating and hilarious. I’m catching up on On Tap segments whenever I can.
- A few bus shelters in Chicago were turned into Coca-Cola advertisements, playing on their latest campaign where you can get bottles of the carbonated beverage with your name on them. Of course they don’t have every name, so this shelter had a large touchscreen where you could spell out your name and take a picture of yourself with it. When I saw the first one, I had to “test” it and tried a few choice words that would never end up on a soda bottle. As I typed them, the letters turned to stars like I was typing a password, then I got a message that the name was not in the database – a safe message I was expecting from the global drink giant. Fortunately my Goddaughter’s name was allowed, so I got a picture for her as she was not expecting to see it on an actual bottle.
- YouTube has been running ads all over the place in Chicago, promoting certain content creators. For as many of these ads I see, I am still not compelled to watch any of the videos, especially when someone who is supposed to be Al Capone looks more like Mark Cuban.
- Clearly nobody at Foursquare heard the famous phrase by Ludwig Mies van der Rohe, “less is more.” The once popular social media check-in service has lost much of its luster not to mention purpose of hopes for a revenue model over the years. Last week they formally split into 2 apps – Swarm, which is for checking-in, and the old app will be more Yelp-like with reviews and suggestions. Even seeing this spelled out doesn’t make it any clearer to me why they did it, and I have yet to find anyone to explain how this will make the service – or services – even better.
- I’ve had some déjà vu moments recently on a project I have been working on at work which is an animated promotion for a mobile app. The flashback is back to the mid 2000’s when I produced one for a client. Where the steps we went through were very similar to today, the style and length of it are 2 things that stand out as being much different, not to mention it was the “splash” page for the Web site, a concept that fortunately has all but vanished. Years later I had the animation converted to a video and we uploaded it to YouTube, and you can view the animation for Boston Village Auto Body on the YouTube site or view it embedded below.
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email.
Announcements • Business • Social Media • Technology • Web Design • What I Learned • (0) Comments • Permalink
What I Learned This Week For February 21 2014

As taken down on a piece of paper from my daughter’s bedazzled notepad...
- Now that the temperatures in Chicago actually reached above the freezing mark for a “significant” period of time (2 days) and some of the snow has melted, I have noticed a by-product of the frigid temperatures – frost heaves. Very few sidewalks have not been affected by it, and there are many uneven paths around the city. This is on top of the potholed-ridden streets. My guess is these sidewalks will either not be properly fixed or will just be ground down to make then somewhat even.
- My friends at the amazing design studio Visible Logic are conducting a Web Design Survey. It is open to anyone, and I am sure they would love to hear from people who are not in the Web design and development business, and that means you! You can take their survey here; it is short, to the point, and if you give them your email they will send you the results of the survey. While you are on their site check out the great work they have done for their clients.
- Your idea, no matter how well thought-out and articulated, always sounds better when it is said by someone more senior than you, and is sold as their idea.
- I heard about something called the 5 Love Languages where ideally each person in a relationship takes the survey and compares what they want and how they say it. It’s free and doesn’t take long to complete.
- The idea of the media “spoiler”, though it is annoying when you hear of something you haven’t watched yet, is an increasing reality that we will have to deal with. Unfortunately I have seen details of the second season of House of Cards on Twitter and results of Olympics competitions on screens in building elevators before they were broadcast in the US. With more and more real-time information abound and distributed media channels, this will only increase, and we will have to come up with ways to manage it.
- This week I had a flashback to the time I designed a QA lab for a company I worked for years ago. It was a very comprehensive lab consisting of computers and operating system versions to cover all of our customers realistic scenarios. I also remembered the pushback I received from some of my colleagues, which was later taken back as the lab helped troubleshoot and prevent many errors. It was only a flashback, and unfortunately not a déjà vu moment.
- It’s been a while since I have been out at a tech networking event, and thanks to the people at Tech in Motion for hosting a great event in Chicago this past week. I met some great people including the entire team behind Dryv.
- I need to get out and see friends more often. By accident this week I found out my friend Elliott Bambrough is not the full-time co-host of the TV show Chicago’s Best on WGN-TV. Elliott is not only extremely talented but a great person as well. You can see him in action in this segment from a recent episode of Chicago’s Best and I have also embedded it below.
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email
Announcements • Business • Strategize • Technology • Web Design • What I Learned • (2) Comments • PermalinkHow I Took An Idea And Made It A Reality
 With all the ideas and events swirling through the Windy City during the recent Chicago Ideas Week, one of those thoughts was what I would like to share here, how I took an idea I had and made it a reality. Though this story took place a few years back, it is still very vivid in my mind.
With all the ideas and events swirling through the Windy City during the recent Chicago Ideas Week, one of those thoughts was what I would like to share here, how I took an idea I had and made it a reality. Though this story took place a few years back, it is still very vivid in my mind.
My idea was to create a piece of marketing collateral for my Web consulting business. In this case, I could leave it would a prospect client, allow it to be downloaded from the Web and simply put it out there in printed format, the last 2 cases would be for anyone who wanted it. Depending on where the prospect was, it could server anywhere from a calling card, functional tool or a call to action to contact me.
Origin of the Idea
In my Web consulting business there were 2 categories for prospects – those who did not have a Web site and those who had one and were looking to possibly redesign and/or rebuild it. Where there were many common elements between the 2 for the sales process, when talking with someone who already had a Web site there was always a level of ambiguity to what exactly they needed or wanted to do and to what extent.
To try to streamline this process in a non-intimidating way, I thought of a form of checklist, where someone could read off the list to see if they had any or all of the items incorporated into their Web site, or at least to pose the questions in the event they didn’t know. In my mind’s eye I had a partial vision of the checklist. I saw it as paper-based, as likely someone would read a question from it then look on their Web site on their computer’s monitor for the answer. I wasn’t sure if there should be a score of some form or not. I was very sure I did not want it to be too technical and I did want it targeted to the business owner.
As for what would be in the checklist I had some ideas, but this was something I wanted to put time into over a period of time, then organize them into the checklist.
Like Rodney Dangerfield’s Joke Bag
The process of collecting the items for the checklist had me recalling a story I once heard about the late-great comedian Rodney Dangerfield. Before he got into comedy, he was a salesman and would write jokes on pieces of paper and put them into a duffle bag. When the bag was full, he had the material he would use on stage.
My approach was similar, yet different, as my duffle bag was digital – consisting of folders on my hard drive and in my email program. The ideas I captured varied from text files to links to other Web sites to email newsletters, where some of these items were direct ideas and others either categories or thoughts. I let this collection come together over a period time (exactly how long I do not remember). Then one day I decided to start the process to build the checklist.
Molding the Ideas into the Finished Product
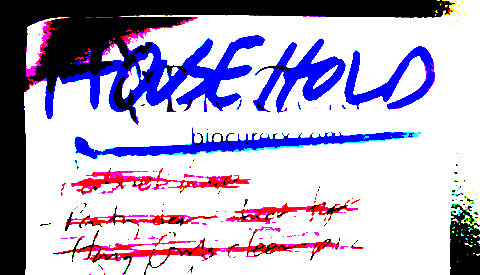
As the collection process had elapsed some time and I didn’t remember everything I had put together, I decided I would go through them, one-by-one and begin curating a list. This was facilitated with the help of my whiteboard. As I read an item, I checked if it I already had it on the board, and if not I added it in some semblance of order. When all was done, this is what my whiteboard looked like:

At first glance, it is a mess. But it was the first pass at the organization of the items and ideas. Needless to say it was worthy of a picture!
From here, I started typing up the ideas, and in some cases I would combine like or similar ones. As I typed them up, I erased them from the whiteboard. At the end of this process hundreds of files and emails were in a clean list, just as clean as the whiteboard now was.
The next step was to boil the list down to a manageable, 1-page list, with the top, most important items on it. This was done over several days, as I would look at the list for a while, then revisit it later with a fresh brain. In the end, I finalized a list of 34 items and broke them down into 3 categories – business, content and design. I also came up with some copy to describe the checklist to put on the reverse side of it. At this point I felt really good about the checklist. Well, except for the name of it.
(Queen’s) Landing on the Right Name

The original name I had for the check was, and get ready for it:
The Web Site Redesign Self-Assessment Checklist
Yes, it sucked. Here I spent all of this time and produced what I felt was a quality product, yet the name would surely be a turn-off, and in some cases scare off people. I decided to put the completed checklist aside as I needed some more quality time to get the name right.
On a Friday evening after work, I went for a walk along Lake Michigan. Armed with a good cigar, I just needed to clear my head after a busy week and stretch my legs. As I was strolling by Belmont Harbor, the topic of the checklist name came front in center in my head. I recall shaking said head and saying to myself, “why don’t I have a better title for this” and the gears in my head started to crank.
As I headed south along the lakefront path, I started decomposing the goal of the checklist. The thought process went something like, “it’s where your Web site is now… it’s a point in time… it’s the current state your Web site is in… wait, that’s it – it’s the State of your Web Site!”
I stopped where I was, at a place along the lake called Queen’s Landing and called my office line and left myself a voicemail message on the name so I wouldn’t forget my inspiration. When I got back from my walk I edited the Word document with the name and then registered the domain name for it.
The State of the State Then and Now
Upon completing the checklist I setup a download page for it and promoted it here on The Hot Iron and elsewhere. I printed copies of it to give people in person and to bring to events as a leave-behind. Although the list never was mentioned on the cover of the Wall Street Journal, it would get a handful of downloads each week and I got good feedback on it from prospect clients and current clients as well.
Now almost 3 years after I created the checklist, it needs to be updated a bit, which would come probably after a new brainstorming session on it. That being said, there are many core concepts on the checklist that are still very relevant today as-is.
See for yourself – download a copy of The State of Your Web Site here right now!
Ideas, Visited
Ideas are just that, intangible thoughts. Without any action, they will remain in that state, floating out there. I know, as The Hot Iron is full of ideas I have had over the years. Where I have acted on many of ideas over the years, I am very proud of the creative process I have just shared here.
Your thoughts – and ideas – on the checklist and the process which led to it are welcome in the comments.
Editor's Note: This post was updated to correct and replace broken links.
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email
Build • Business • Strategize • Technology • The State of Your Web Site • Thrive • Web Design • Web Development • (0) Comments • PermalinkGoogle Reader Wants Your Favicon To Brand Your Blog
As the saying goes, a picture is worth a thousand words. But can something that is barely a quarter of an inch square make the difference in whether people read the words of your blog?
Among the recent changes to the user interfaces and experience of Google applications over the past few weeks, favicons are now showing up next to the titles of blogs in their feed reader, Google Reader. Favicons, as I have talked about here on The Hot Iron before, are a 16 pixel square icon that is displayed in the address bar and bookmarks of most all PC/Mac and mobile Web browsers. Their real value is when scanning bookmarks or scrolling thru the history in the address bar as they provide visual cues to which site is which, providing enhanced differentiation from plain text Web URLs. For years I have always added favicons to sites I build in my Web consulting business and I continue to evangelized about them.
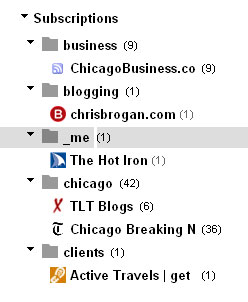
 With the addition of the favicon to Google Reader, not only a reader can leverage this visual cue convenience, but brands of all form – personal and business – can gain by adding a visual where previously there has been just text in the list of blogs available to be read. Pictured here is a screen shot of my own Google Reader, where you can see a selection of blogs I read, along with their favicons. For most of these, the favicon extends their branding very well, such as with this blog and Active Travels, which is a client. One example here that does not leverage any branding is ChicagoBusiness.com from Crain’s. Where the Web site itself has a favicon, the RSS feed, which is aggregated with others in Google Reader, does not. I cannot say why specifically, but it must be related to how its Web server and RSS feed is configured. I did nothing unique or specific to add the favicon to The Hot Iron's RSS feed.
With the addition of the favicon to Google Reader, not only a reader can leverage this visual cue convenience, but brands of all form – personal and business – can gain by adding a visual where previously there has been just text in the list of blogs available to be read. Pictured here is a screen shot of my own Google Reader, where you can see a selection of blogs I read, along with their favicons. For most of these, the favicon extends their branding very well, such as with this blog and Active Travels, which is a client. One example here that does not leverage any branding is ChicagoBusiness.com from Crain’s. Where the Web site itself has a favicon, the RSS feed, which is aggregated with others in Google Reader, does not. I cannot say why specifically, but it must be related to how its Web server and RSS feed is configured. I did nothing unique or specific to add the favicon to The Hot Iron's RSS feed.
Another observation I made is that some blog feeds had the “default” favicon for the Web server or Web hosting provider. Many blogs – and I will spare them embarrassment buy not mentioning them by name – have a 3 by 3 grid of squares, which is the favicon for Web host BlueHost. If you don’t change the default favicon that is in a root folder on the Web server, then whatever is there will be “discovered” and used.
Favicons are a small but mighty file that can go miles to extend your brand. Does your Web site have a favicon? Let myself and other readers know by commenting on this post, as well as any questions you may have on favicons.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email.
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni, Founder and President of Web consulting firm Dunkirk Systems, LLC.
Build • Social Media • Web Design • Web Development • (0) Comments • Permalink



