Web Content Horror Stories For Halloween

Come gather children and adults, huddle by the flickering fire, sip on hot apple cider, all while I, in the shadowy light of the fire, tell stories this Halloween season – true stories, horror stories of Web site content!
The Scream
Many, many years ago I worked for a tech consulting firm that was undergoing rebranding. This exciting process was to include a new look to the Web site. As we were in the business of building Web sites, we were going to build out the ability to maintain the site as well. Note this was years before the term content management system, or CMS, was ever in vogue.
The project was assigned to myself and another senior guy I will call Rocky. There was a little bit of competitiveness between us, partly due to our own cockiness and confidence in our abilities, not to mention he was a Packers fan and I was a Patriots fan, but I digress. In some regards I think that's why both of us were put on the project. We would be building the technology, integrating the new branding and graphic design from the marketing firm and designing sample content, as the president of the company would be writing all of the content, as this is what he told us.
Despite our attitudes, Rocky and I worked very well together. We built out the front-end, back-end, database and sample “lorem ipsum” content. And we did it all on time.
Here's where the story gets scary... the president asked to meet with us at a predefined time in the project plan to review our progress. To his surprise – which quickly and surprising to us we saw on his face – we showed him a, for the most part, complete Web site. All it would need is a few small adjustments... and a lot of content.
Though we were in a brightly-lit office, the room got suddenly dark and eerie. The typically congenial voice of the president got heavy and creepy. Then, timed with a hypothetical clap of thunder, the screaming began.
As time and attempts to forget about this have clouded specifics, in general our frightening leader said, “how dare you finish on time when I didn't even start to write the content!” What? We were numb to the proverbial “second one” he was ripping into us, and it seemed like hours afterwards we were still stunned. Then, after he left, we laughed, hysterically, for what also seemed like hours.
The Original Blank Page
It was a work day like any other, multitasking away in and on my Web consulting business. A friendly chime sounded as my often co-collaborator and an amazing graphic designer n her own right – we'll cal her Sierra – called as we were partnering on a Web site proposal. It was mostly written, reviewing back and forth by email, and we were meeting to make a final walkthrough together before submitting it to the prospective client.
As we went through the proposal line-by-line, word-by-word, it was almost as if a light springy piano tune was playing in the background by none other than Liberace himself. As we got through the end of the document, where we listed references and example Web sites, we both paused as we were reviewing the list. Even though we were on the phone, over 1,500 miles apart, it was as if we were in the same room, pointing to the same spot in the document.
Just as Sierra began to say what I was thinking, it was as if Liberace was vaporized to dust and the Phantom of the Opera took over at the bench and with the flick of some switch, the piano became a pipe organ, and the Phantom played the most sinister music known. Then Sierra spoke, "THIS Web site... when was the last time you looked at it?” The silence over the phone was broken by more organ music, which was timed with each of us typing the Web site's URL into our Web browsers.
As we navigated beyond the home page the music got louder and more daunting, as we looked at empty page after empty page, with nothing on them at all – not one word of content! The shrieking in our voices was beyond our control. This Web site had been live for almost a year with several completely blank pages, to which we could not believe. My gut reaction took over, as I logged into the CMS for the site and placed some basic “coming soon” messages. There was no way we could use this great looking Web site with blank sub-pages as an example of the great work we did. Where the placeholder text was not the ideal situation, it was really all we could do, and in the end turned out to be sufficient as we won the proposal.
Only a Few of Many Stories
Over the years I have encountered Web content horror stories, almost from the time I started creating Web sites. I share these stories not to criticize people or to make fun of them, rather to serve as a cautionary tale of the importance of content development for Web sites. It is not something to do casually – or not at all – and is vital to the success of your site.
Boo!
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email.
Blogging • Build • Business • Strategize • Web Design • (0) Comments • Permalink
Put Your Smartphone Lock Screen To Work To Save Your Device

Whenever someone gets a new or upgraded mobile device, the first thing they do is customize it. From app icon placement to wallpaper images, they do all that they can to make it suit their needs... or ego, or both.
I’d like to share a mobile customization that you can easily do, and it can help you get your device back in case it is ever lost or stolen – customize the lock (or security) screen with your contact information.
It Works!
This idea is actually nothing new for me, as it dates back before I had an iPhone, and even back before I had a Nokia – going back to almost 6 years when I had a Palm 680 smartphone. In those golden years, the lock screen of the Palm allowed you to customize a text message, of which I did with with my name, phone and email address. All was good until one night when I was running late to do the lights and sounds for a friend’s improv show, and in the process of running from the train to the theater, I dropped my Palm device. This I didn’t realize until right before the show started, as I reached to silence a device that was not there. As I had my contact info right there when the kid who found it turned it on, he was able to email me, and we met the next day to get my phone back. Phew!
Create Your Own Image
With today’s popular phones, you can do this with customizing the background image – or wallpaper – on the phone’s lock screen, as you can see that I did on the above photo of my iPhone. In this case, I used PhotoShop, the graphic design software, to create an image to fit on the lock screen, and added the text I wanted. If you don’t have graphic design software, you can still do this a variety of ways, including these tips for the iPhone, Android or Windows Phone. If this is beyond your tech savviness threshold, you can just print out a piece of paper with your info on it, take a picture of it, and save it as the lock screen wallpaper.
But Wait, What About Find My Phone Apps?
Yes Virginia, there are apps and core functionality of devices that allow you to track your device using GPS. And yes, these apps can work to help you retrieve your device. But if someone finds your phone, and when turning it on sees you name, this can be a deterrent to them to whatever nefarious things they may have considered doing to it. Plus they may even get in touch with you prior to you yourself realizing it is missing or can get to a computer to use that find function.
Will You?
Sometimes the simplest solution is the most effective. Your lock screen doesn’t have to be as simple as mine – it can have style, and your contact information as well. If this has convinced you to create a custom lock screen, please let me know in the comments to this post. As well, if you would never consider doing this, I’d like to know that too.
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email.
Build • Mobile Technology • Strategize • Technology • Web Design • (0) Comments • Permalink
My Takeaways From The Book Scrum by Jeff Sutherland
Imagine a workplace where not only you can work without impediments to your progress, but one where you have a say in what and how you do it? And to top of it you’re much more productive and successful and so is your ultimate business customer.
So what’s the catch? You simply have to drop the current way you work and adopt something called Scrum.
What is Scrum? The origins of the word come from the sport rugby, where a tight formation of players move and work together to get the ball forward. The term Scrum here has its origins on software development, where a small team of people work closely together to build software. The difference is in how they build it – using an iterative cycle of a few usable features at a time rather than defining everything upfront, then months (or years) later receiving software with all of the features.
The later process I described above is commonly referred to as “waterfall.” As one giant cycle produces all software (or the falling water) and the remaining project time is used to fix bugs and make changes in the business process (or the water flowing from the waterfall). It is far from a perfect system, especially as it doesn’t take into consideration business changes, let alone end users not always knowing what they want, both upfront or a year from now!
The former process I described above is Scrum, and was created in the 1990’s by Jeff Sutherland and Ken Schwaber. This book, Scrum: The Art of Doing Twice the Work in Half the Time, is written by Sutherland, and presented in a format to introduce Scrum to the wider world outside of software.
As someone who has built software all of my professional career and then some and has used scrum formally in some of my past roles, I was interested to read this book, not only because it is written by one of the co-founders of Scrum, but to learn more how it can be used in other aspects of business and life.
Among my many thoughts from reading Scrum, I have the following takeaways:
- Building software – or anything really – is a journey – It’s hard to be perfect and know upfront everything you will possibly need in software you will use. Rather, admit it is a journey, build it over time, and get it closer to your needs while getting functioning features along the way.
- You have to be committed to Scrum to reap its true potential – Dipping your toes in the Scrum swimming pool will not give you the benefits of it. You have to fully commit to it. If you are hesitant to commit, read the book.
- If you don’t do it someone else will – Scrum as a framework is always gaining in popularity, and the number of people becoming certified in Scrum as well. If you or your organization is resistant to it, realize more organizations are always adopting it.
- I want to be Scrum Certified more now than before – after reading the book and hearing Sutherland’s stories of Scrum’s successes in business and beyond, I really want to take formal Scrum training and become certified more than I did before reading the book.
Scrum: The Art of Doing Twice the Work in Half the Time is a great read, for those who work in business or any organization. I wish I had this book years ago when I was starting my Web consulting business – not just for building the Web software but for the overall running of my business. It is packed with stories of its successful use in various industries. Though it is very supportive of Scrum, it is not a “fluffy” and rah-rah story – it gets straight to the point and reinforces all that is stated. The book concludes with a step-by-step plan for deploying Scrum.
This is the part of my book takeaways where I disclose why I read a book. As I said, when I heard of it, I needed to get it and bought it myself, and for 2 reasons. The first and most important is that I wanted to read the story. The second and anecdotal reason is that I once worked at the same company as Jeff Sutherland, and we once had a brief work-related phone call. As I read Scrum, I could hear his no-nonsense style, which added to the reading.
As I conclude this post, I have not decided whom to give the book to, as it is something I do after I read one. If you are interested let me know. If you have read the book, or based on this are interested to, I welcome your thoughts in the comments to this post.
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email
Book Take-Aways • Build • Business • Agile / Scrum • Strategize • Technology • Thrive • (2) Comments • PermalinkRevisiting My Web Site Redesign Checklist
There comes a time when we reevaluate something we are doing. This thing may be an ongoing activity or something is simply still “around” that requires little to no attention, but is something we are aware of. The thought process involved in determining to continue or suspend something can be interesting in itself, and can lead to a go or no-go or a change to what it is we are doing.
Among my seemingly too many projects and activities is something I am still proud of, but wondered if I should keep it out there. About 5 years ago I launched The State of Your Web Site within my former Web consulting firm. It is a checklist of 34 items which I felt are important to the vitality of a Web site. As I later wrote in a post about the process of creating it and naming it, a lot of work went into it. That being said, should I still keep it out there in the Internet eye?
The evaluation process boiled down to 2 points – 1 for and 1 against it. The con is the amount of time that Is needed to keep something like this current, as tools and technology and trends are always evolving and changing. As it is almost 5 years old now, there are some parts of it that are in need of updating. The pro, however, is that people still seek my advice on their Web site, despite that I no longer offer that as a service any longer (if they need someone, I simply refer them to Visible Logic). For that reason alone, I felt it was worthwhile to keep The State out there, and to spend some time to update it and keep it fresh.
Once I made this decision, another “pro” came to mind – this is a good way to keep my own Web skills sharp. As I am still in the profession of building great Web sites and Web applications, to have a “home” for my research and thoughts would be an ideal use for the checklist.
The first step of this process is to do just that – establish a new location to host and offer The State of Your Web Site. This will be the place where, when I review the checklist items and update it, I will post and announce the updates. What better place than right here, at The Hot Iron? Going forward, you will be able to find the latest post on The State at thestateofyourwebsite.com. Right now that link points to the very post you are reading. If a new post had more current information, the link will redirect to it. By clicking on the image at the top or this link you can view the original version of The State – as I said, it came out in 2010, and the list does need some updating, but as you review it you will find some “timeless” items to consider for your Web site.
As I work on updates to The State I of course welcome your thoughts and comments on it – on the list overall to specific elements within it. You can leave them as comments to this post or contact me directly. Your feedback will be vital to the validation of changes to The State of Your Web Site, and I thank you in advance for your time.
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email
Announcements • Build • Business • Strategize • Technology • The State of Your Web Site • Thrive • Web Design • Web Development • (0) Comments • PermalinkEasily Create A UNO Social Site With Free .UNO Domain Name
Personal Web sites are nothing new. Where they started in the early days of the Web – I created my first one in 1994 – they became more popular and pervasive with improved Web publishing tools. Technical knowledge is not even required for most of them, and there are a variety to choose from. So when I heard of UNO Social Sites, I wondered why another brand? When I tried it out and created my own, I found what could be the best way for people of all tech levels to make one.
UNO Social Sites are offered by the .UNO registry, which began offering the .UNO domain name last year when dozens of new global top-level domains (or gTLDs) were made available for registration, I wrote then why I registered my own .UNO domain names and what I felt were the compelling reasons to do so. My intent was to use my domain name, maddaloni.uno, as my personal home page and build a site there. I never did (the domain name now points to this blog), but still wanted to. I don’t need to worry about that as now the .UNO registry has created UNO Social Sites, which are easy to create and customize personal Web sites.
As I mentioned in the above-linked article, I know the people behind the .UNO registry, and they invited me to beta test the service before it went live. After trying it, creating my own site and testing it all, UNO Social Sites, at hello.uno, are now live for anyone to create one, plus get a .UNO domain name… for free. Where some may want this solely because it is a free service that comes with a free domain name, the site you can build is solid and offers some great features. Once you create your account and choose your domain name, you are free to add a variety of information, pictures and feeds to your site.
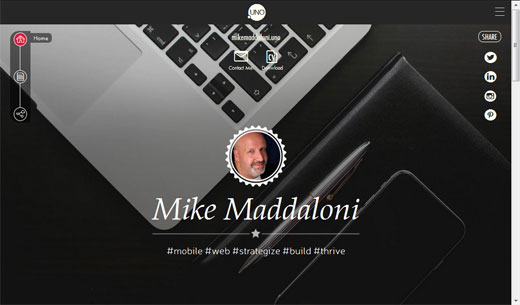
In order to create a UNO Social Site, you need a Facebook account. As I don’t use Facebook personally, I inquired why and was told this is solely for verification of your identity. As you can see from my own page pictured above at mikemaddaloni.uno there is no link to Facebook for me, as I was able to use a Facebook account I created solely for this purpose.
Among the features of the site you can customize are the following:
- Name, photo, tagline, “about me” description
- Background photos – 1 or up to 3 that rotate
- Responsive site templates, which means they size nicely for large and small screens, and within them choices of fonts, text sizes and colors
- A contact link which will send an email to you, as well as an email forwarding address using the domain name
- A link to your CV or resume which you can upload as a file
- Links to your chosen social media feeds, and a snapshot of those feeds
- Something called “My UNO Moments” where you can create a custom collage of photos and text
If all of these customization options are too much for you, coming soon Is the ability to create a page from information on your Facebook page with simply a couple of clicks.
With the variety of customization options, you can create a site with either a social or business focus. Though called “social” sites, you could create a site that is solely for your job search or business, with links and feeds just to LinkedIn, for example. Otherwise you can have it as a multipurpose one as I do for both personal and business. Having the link to your CV or resume upfront is a handy feature, and good way to share more on your profile when exchanging information with a prospect client or job recruiter.
There is also an option to explore others who have a UNO Social Site and follow them. I haven’t used this much other than to see how others have configured their sites, and it has given me some good examples. From what the people at the .UNO registry have told me, these are just the beginning of features and more will be offered in the future. You can see how to setup a site with the video embedded at the bottom of this post, or link here to view it on YouTube.
If you do not have a personal site, or do have one but may want a new approach to one, I recommend getting an UNO Social Site. Whether you have created one, or not, I welcome your thoughts on it in the comments of this post.
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email.
Build • Domain Names • Mobile Technology • Social Media • Technology • Thrive • Web Design • Web Development • (0) Comments • Permalink