My Wish: Globally Ungrouping iOS Notification

As someone who works in software, I’m often confronted with wishes and change requests from users. Those wanting these features themselves would find them useful; whether or not they would be beneficial to other uses the whole other story. Part of my job is to allow them to have those by working with our developers to make them happen. Or not.
For myself I often have requests for the software I use, which these days is mostly business applications and mobile apps. From my years of experience, I realize making such requests is often a fruitless endeavor. Why? Most likely there’s no channel to make such requests and if there’s a contact it is likely a one-way ticket to an abyss. That being said there’s an issue I have had with iOS, the operating system that powers iPhones, that has been bugging me for years.
My wish is for the option to turn off the default grouping notifications for all apps.
How It Is Now
Whenever you install a new app and first open it you are most always prompted if you’d like to receive notifications from the app. Such notifications are message banner that appear or persist over your home or lock screen. These are for “useful” information from that app - whether an alarm, a bid came through on an auction or whatever. By default, these notifications are grouped by app so they appear “stacked” and you must click on the stack to see each one.
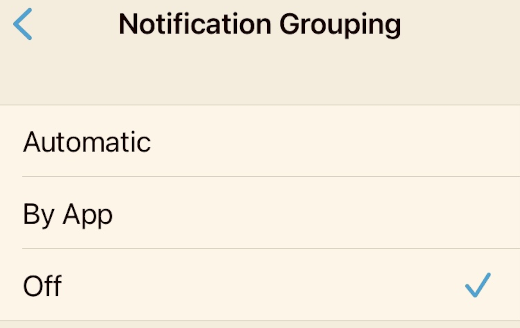
Often I have an issue where sometimes I miss a single notification as there are multiples for an app. To mitigate this, I have to go into Settings and turn off notification grouping every time I install a new app. When I flashed my phone recently due to a power-hogging issue (which resolved it by the way) and manually added each app back rather than using a backup, I had to turn off this grouping for each and every app, which needless to say was a pain in the ass. The accompanying image to this post shows the switch in iOS settings for an individual app.
How It Should Be
I wish there was an option where I (or you or anyone else) could set notification groupings to default to being off for all apps instead of on. Where in the world of Settings on an iPhone would this exist? I’ll leave it to the user interface/user experience (or UI/UX) experts to design. This would make my life so much easier – yes, I am asking for more notifications, not less. Sadly, I rely on the technology to tell me what to do too often, and this is why I surround myself with computers, because aren’t they supposed to make life easier?
Are you with me on this? Or not? Let me know either way in the comments of this post.
Deconstructing Software Features
Productivity is measured in different ways by different people. App notifications help me keep on top of what’s due or next especially at times when there’s too many things going on. Having the ability to easily customize those en masse would be a lot easier than doing them one by one, which is the only current option. I think it’s a valid request. I don’t know if Apple would listen to me, but I have to put it out there in the abyss.
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email
Build • Mobile Technology • (0) Comments • PermalinkThe Hot Iron At 17

What better a way to celebrate a birthday than with a cake? As these days I am not eating the ingredients you typically make a cake with, I went to OpenAI’s DALL-E AI image generator to make one. As you can see from the accompanying image with post, I have some major work to do on my prompt writing in the new year.
That being said, I didn’t put much time and thought into my prompts, which are the natural language queries you enter to get an image. Of all of the prompts and adjustments to them, this image was the best of them all.

Where I don’t have plans to use AI to create major portions of the content of this blog, you the reader should expect to hear more about it as I – and most of the known world – will be thinking and acting on AI in the future. If something is AI-generated, I will also note it as such. I do hope to have more timely topics that live up to the genesis of the name of this blog, along with takeaways and giveaways of the books I read. That being said I don’t want to get ahead of myself as I suck at predictions, especially when it comes to my productivity with my humble blog.
Happy 17th to The Hot Iron and a Happy 2024 to you!
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email
Announcements • Blogging • Build • (0) Comments • PermalinkLearning To Code In the Early 1980s

With all of the focus and attention these days on teaching kids about STEM (science, technology, engineering and math), it has triggered me in a positive way to recall when I myself learned how to write computer code back in the early 1980’s.
Now before you rush to judgement and say there is no comparison of the world today in 2020 to nearly 40 years ago, I’ll somewhat agree. The technology itself today is vastly different now than from then, however there are similarities in how I got started with computers and how my interest progressed.
Where It Began
This flashback is truly a journey, back in time and over many miles from where I am now. My junior high school in Massachusetts was the scene. One day in my math class, instead of getting to use basic-function calculators that were locked in a wooden case, 3 carts were wheeled in to the classroom with a Commodore PET computer on each of them. Little did I know how this would be the catalyst of my passion for technology.
Be aware the mobile smartphone you may be reading this post on has orders of magnitudes more power, memory and storage that all 3 of those PET computers combined. Let alone the fact the screens were monochrome (aka black and white) as compared to the rich colors in the palm of your hand. That being said, those computers with their cassette tape drives (we had no floppy disk drives then) had much more power than the calculators we usually got to use and we didn’t even realize the powerful tool that was put in front of us.
Tool, or should I say toy? All we usually did in math class with the computers was play games. Sure, the intent of these computers in the classroom was to expose us to the early-stages of the concept of personal computers, from typing commands to loading software from the cassette tape drive and running said software. Despite these “skills” we were learning, it wasn’t enough for me. I didn’t want to just play games as my classmates were content with, I wanted to write games!
Geek Quest
If I only had a picture of the face my teacher made when I asked her how to write software to program the PET computer. After her initial shock, she admitted she didn’t know, but there was another math teacher, Mr. Palmer, who she thought could help me. I didn’t have him for a teacher before and didn’t know him at all, and back then it was unusual to get such guidance or training from another teacher. But I wanted to learn how to write code, so I was connected with him by my teacher.
This unassuming introduction was a pivotal point in my life. And in middle school no less! Mr. Palmer proceeded to tell me the games and programs I was using on the PET were written in the BASIC programming language. He lent me a book on learning BASIC that he had, gave me some pointers and suggested I start reading this, and he would help me with any questions I had. He also said there were other books on BASIC and that other computers ran programs written in BASIC too, so I could look into those as well. Armed with this knowledge and direction, I was off and was writing my first BASIC programs by literally writing them with a pencil and paper. I did this at home or in study halls, and then when I got time in front of the computer, I would type them into the computer and save them to a cassette. The photo above in this post is of one of the cassettes I recently rediscovered from those days.
This geek quest was a solo one, however, as I was the only kid in class who wanted to write code. When it came time to use the computers in math class, of the 3 computers I would always get one to myself. Some kids complained, but overall they didn’t seem to care as long as they got a chance to play games in class.
What’s Your Sign?
My first programs were short ones that didn’t do a whole lot – clear the screen, scroll text, basic math – and I wanted to do more. The idea came from somewhere (sorry, I don’t recall all of the details of this time!) to write a program that would tell your horoscope. So I came up with a simple premise, you type in your astrological sign, spelling it exactly (even Sagittarius), and a preset silly horoscope for you would be displayed on the screen. If you know anything about programming languages, it was a giant If-Then-Else statement. But it was my If-Then-Else statement.
After some toil and testing, the program was done. I showed it to Mr. Palmer and he liked it, so I then let my math classmates give it a try. For as simple as it was, some of them were actually impressed that I was able to create such a program. And with this, I wrote the first of many, many computer programs I would over the next decades.
To Infinite Loop And Beyond
From this humble beginning, I learned more “advanced” features of the BASIC language. As I moved into high school I had access to the school’s mainframe, a Digital PDP-11, as well as eventually my own computer at home, a TRS-80 Model III. With these 2 platforms my learning took off, exploring more complex aspects of programming, the hardware of the computers and my first foray into going “online” with dial-up computer bulletin boards. Along the way I also had my first computer consulting gig in high school. Next came college and a degree in Computer Information Systems, and the career I have talked about much here in this blog.
Deconstructing Learning to Code
In the beginning of working with computers I had a mentor who guided and encouraged me – thank you Mr. Palmer, wherever you are! Over the years and many miles from the junior high school, it’s nice to reminisce about those exciting early days of computing and the enthusiasm I have had for technology. This guidance was important for me then, just as it is critical for young people today to also be inspired in a career in high technology.
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email
Build • Strategize • Technology • (0) Comments • PermalinkCiao ColdFusion

After recently re-reading my post about “retiring” my New England Patriots fan Web site GoPats.com, I realized that with its shutdown, I also took down the last remaining Web site I built using ColdFusion Web technology.
For those of you who are not technical – no fear, as this is not a technical post, rather one about a journey and choices made along the way – good and bad – and where I am today. So you don’t have to tune out just yet!
You Never Forget Your First Web Scripting Language
When I saw the very first graphical Web browser, NCSA Mosaic, shortly after it launched in 1993, I was hooked, and realized this is where I needed my career in technology to go – creating Web sites. Up to that point I was creating reports and screens on mainframe computers and there was nothing exciting about a black screen with white letters. So the playing and experimenting I did with Web sites – including GoPats.com – led to my first Web job a few years later.
For as much as I did to that point, when I started that job I quickly realized I still had a lot to learn. Another colleague at the small consulting firm I was at realized it too, and reminded me of it consistently! Eventually we would become friends and solid co-workers and even did a successful project that pissed off the president of said firm. And it was this colleague who one day early on in my time there asked me if I knew ColdFusion. I said no. He said that I could learn the basics of ColdFusion in an hour, creating a dynamic Web page that queried information from a database and displayed it in the browser. He also said that if I couldn’t do that in an hour that I was stupid! Needless to say I was able to do what he said and within 60 minutes. For me this was a big event, and got me started on more advanced Web site development.
Armed with this new skill, I wanted to use it, but my firm didn’t have any projects that required ColdFusion. So I sought out such projects elsewhere. As I had recently created a Web site for the Boston Jaycees, a non-profit organization I was involved with, I decided to apply ColdFusion code to it, giving the Board the ability to maintain the Web site with ease, and not requiring any HTML or any other coding knowledge. For 1997, this was rather unique. I then applied similar code to GoPats.com and some other personal Web projects, as well as some freelance Web projects I had taken on, work that would expand and eventually lead me to starting my own Web consulting business.
Becoming Web Multilingual
In 1996, as I started working for that small consulting firm, Microsoft didn’t have a Web strategy. By the following year it did, combining its Web browser and scripting language with some of its marketing genius. It was in 1997, when working on a project for a client using Microsoft’s client-server (e.g. PC-based) Visual Basic language, they asked me if I knew anything about the Web. I said yes, and they gave me a Microsoft Web server and its Web applications as part of my responsibility. Only one small thing, I didn’t know anything running a Web server or the language – Active Server Pages (ASP) – the applications were in. This has been a recurring theme throughout my career, but I digress. With the purchase of a few books and some guidance of a summer intern about 10 years my junior, I quickly got up to speed in developing Web pages and Web business applications for the client. Life was good.
All along, however, I was still working with ColdFusion – I had several sites using the technology, plus ColdFusion’s owner, Allaire, was in the Boston area and it had a good user group. There was, however, the beginnings of a change in the landscape. ColdFusion, for all of its ease of use and power, was a commercial product and to run it on one Web server cost somewhere over US$1,000. Microsoft’s Web server and ASP were free. There were other open-source (also free) Web scripting languages I was aware of, like Perl and PHP, though I was not using those at the time. Over time Allaire was acquired by Macromedia who was later acquired by Adobe. Though Web sites written in ColdFusion continued to work just fine even to this day, the Web language fell out of favor for many and they felt it was time to move onto other tools.
For myself, when I started my Web consulting business in 2004, I too was looking at other options, including other programming languages as well as packaged software instead of custom developed applications. This research was done along with the ColdFusion and ASP I was working with for my clients. All of my sites were powered by a content management system (CMS), going all the way back to my first Jaycees site. As time went on I continued to enhance and perfect my own CMS, but at the same time other CMS products came out that allowed me to do what I did best for clients, without the need for developing the CMS itself. Over time I migrated sites to these new platforms, but GoPats.com kept running just fine under ColdFusion.
All Good Things...
As I discussed back when I was doing some major digital spring cleaning and closed down some Web sites, GoPats.com was the last one to go. As updates to the site declined, the cost of Web hosting did not, and is was a cost savings as well. Where I had mixed emotions about this, simplifying the number of languages I was working with and needing to keep up on was also a time savings with all else I have going on in my life now.
So, “ciao, ColdFusion!” It was fun, and we had some great times. Where we may not see each other again anytime soon, we will always have the memories of the pioneering days of the World Wide Web.
Deconstructing Working With ColdFusion
As I said early on, this was not a technical discussion, rather one of choices. We make a lot of them through life and at the time, a good choice may not necessarily be the best one down the road. Though I didn’t choose ColdFusion initially, it worked well for me and I did make decisions about working with it or not over time, until I eventually decided it was not one to continue with. The technology continued to work right up until the end, and I know there is still ColdFusion code working very well today, and you can’t ask for more than that.
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email.
Build • Strategize • Technology • Web Development • (0) Comments • Permalink
Expand Your Twitter Followers In 3 Steps
Whether you are new to Twitter or have been using it for years, having a list of followers has always been, and continues to be, important to the social network. Where all public tweets are readable by all, most people engage with those who they follow and who follow them. This engagement makes using Twitter worthwhile.
Like with anything, quality engagement is better than quantity engagement. This is measured directly by likes and retweets of what you post, as well as replies and conversations with others. Indirectly, it can be measured in traffic to your Web site and offline in, for example, new customers or increased sales.
People often asked me, how do you get followers? “Getting” followers – real human beings, that is – is a process, as ideally you want people to want to follow you. In some cases though, people may simply not be aware of who you are. This is why I present these 3 steps to expand your base of followers. Of course, there are no guarantees your list of followers will balloon overnight, but these are geared towards getting people’s attention to you.
1. Decide who you would like to follow you – This offline strategizing is you thinking about who you would like to follow you. For people who have businesses or are in business, they will relate to this as it is similar to who their target audience or customer or other demographic information is. For some, that is a great place to start, and for others it can be who you would like to read your blog or those who work in the same industry as you.
Write this down – your target followers. Keep this by you as you go through the following steps.
2. Follow those who you want to follow you – Now that you have defined who, look for them, and follow them. Many times when people think of social media engagement, they purely look at it from their own vantage point. However, take a 360-degree approach – would the people who you want to follow you actually want to?
By following them, you are expressing interest in them, and in most cases, letting them know who you are. The hope is they will see you following them, look at your profile and what you have tweeted, and then follow you back.
So how do you find them? By searching – either for specific people or terms, words hashtags – for whatever ways you can think of to find people, businesses, organizations, whomever that you want to follow, and to follow you back.
3. Follow those who follow those you want to follow you – Apologies for the mouthful there… as you are targeting people to follow, why not check out who they follow as well as who follows them? This is a great wat to expand the scope beyond merely searching, as many times potential targets for your following may not come up in a search for a variety of reasons, including their profile not matching what you have been searching on.
Everything in moderation
One consideration to make when you follow people is there are limits imposed by Twitter to the number of people you can follow, and you can read more on these limits on Twitter’s help site. To start, you can follow up to 5,000 people. After that, you need to have more followers in order to follow more that that number. There is a ratio to this, though Twitter does not specifically disclose it. Of course if you hit the limit but want to follow others, you can always unfollow accounts to make room.
Deconstructing Twitter Followers
Wouldn’t it be great to have tons of Twitter followers? But if you think of it from the point-of-view of real life, it’s a similar approach to friends in real life – they are relationships you establish and maintain. Sometimes you are the one initiating it, and this is where following others you want to follow you comes into play.
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email.
Build • Social Media • Strategize • Thrive • (0) Comments • Permalink